
Внимание. В этом уроке использована трансформация Warp, доступная только в Photoshop CS2 или выше!
1. Начните с выбора подходящих фотографий. Я использовал фото девушки, а также несколько изображений языков пламени.
Открыв фото девушки, разблокируйте слой Background (двойной щелчок по
слою) и создайте новый слой. Залейте его черным. Это будет фон будущей
иллюстрации.
Перетащите поверх слоя с девушкой изображение языков пламени. Измените
Blending Mode слоя с пламенем на Linear Light или Linear Dodge.

2.
Начинается самое интересное. Выделив слой с языками пламени и при
помощи Free Transform > Warp (Ctrl+T), подгоните его по форме к
форме, например, подбородка девушки.

3. Дублируйте слой с пламенем и исказите его по форме волос, как описано выше.
4. Измените режим смешивания на Screen или Lighten.
5.
Аналогично дублируйте и искажайте пламя, чтобы получить полное
изображение. Как только результат искажениия будет вас устраивать, для
экономии системных ресурсов склеивайте слои с огнем.
Чтобы раскрасить иллюстрацию, для начала
нужно сделать пламя черно-белым. Для этого используйте Adjustment
>> Hue/ Saturation или же просто поменяйте Blending mode слоя с
пламенем на Luminosity.

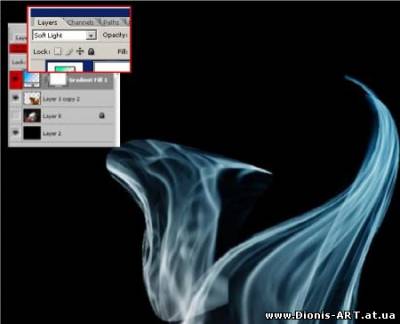
6. Теперь
создайте в самом верху новый настроечный слой (Adjustment Layer) -
Gradient и установите для него режим наложения Soft Light.
Чтобы получить еще более яркий эффект, создайте еще слои с градиентной
или сплошной заливкой и поэкспериментируйте с режимами наложения.

А вот что должно получится если хорошенько попотеть



Вы спросите: "А как же сделать фон и все эти завитушки?”

1. Обычная
мягкая (Hardness 0-10%) кисть. Если есть планшет, можно в настройках
кисти (F5) отметить опцию Shape Dynamics > Pen Pressure, чтобы
диаметр менялся в зависимости от силы нажатия пера. Тогда не придется
постоянно менять этот диаметр вручную.
Можно дополнительно поэкспериментировать с режимами наложения для кисти (в верхнем меню).
3. Работа по созданию таких (или похожих) линий отличается в зависимости от наличия или отсутствия планшета.
Если есть планшет, достаточно настроить кисть соответствующим образом.
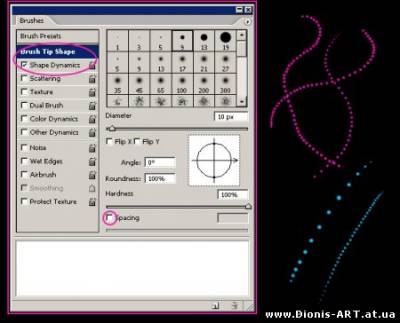
В палитре Brushes выбираем кисть подходящего диаметра и ОТКЛючаем
параметр Spacing. Теперь то, насколько далеко друг от друга находятся
отдельные фрагменты кисти (например, кружочки), будет зависеть от
скорости, с которой перемещается перо. Достаточно попробовать, чтобы
понять и привыкнуть работать такой кистью. Чтобы менять толщину линии в
зависимости от силы нажатия, отметьте в той же палитре опцию Shape
Dynamics > Pen Pressure.

Без планшета добиться сходного результата (только точки будут на одном расстоянии друг от друга ) можно следующим образом.
Сначала настраиваем кисть. Подбираем
диаметр и жесткость, отмечаем в настройках Shape Dynamics и Spacing,
значение последнего параметра ставим более 100%, на свое усмотрение.
(Хозяйке на заметку - если обводить векторный путь кистью, в настройках
которой снята галочка Spacing, то обводиться будут только узлы этого
пути. Можно, например, созвездия рисовать ).
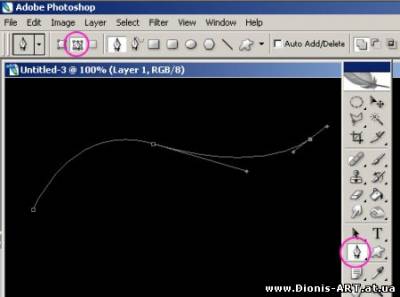
Рисуем векторный путь - контур будущей линии, ипользуя Pen Tool, в режиме Path. Создаем новый слой (по желанию).

В палитре Paths выделяем нарисованный контур и щелкаем правой кнопкой
мыши. В появившемся меню выбираем Stroke Path, далее - Brush, Simulate
Pressure - отмечено.
Теперь после нажатия ОК контур будет
обведен предварительно выбранной кистью. Чтобы перемещать/редактировать
векторный путь, можно использовать инструменты Path Selection и Direct
Selection
4. Обычная
маленькая жесткая кисть (1-3 px), планшет. Opacity слоя с линиями
снижается приблизительно до 30%. Этот слой можно дублировать и
трансформировать копии, менять режимы смешивания и т.д., добиваясь
различных эффектов. Цвет линий можно изменять при помощи Hue/Saturation
или же "повесить” стиль, например, Color Overlay.
Надеюсь, кому-нибудь пригодится изложенные выше соображения.
Спасибо за внимание и удачных экспериментов.
| 
